Les chemins relatifs permettent de définir la position d'un fichier par rapport à celle du document HTML (ou CSS) dans lequel on l'écrit.
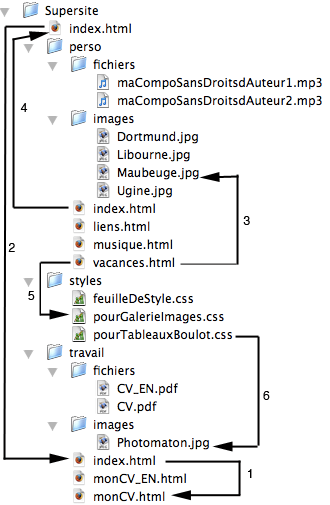
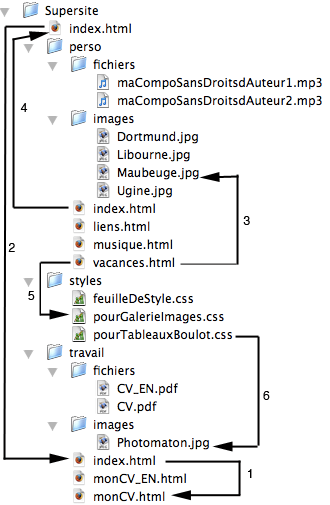
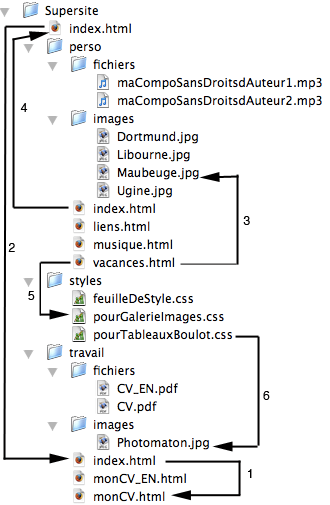
| arborescence | # | code |
 |
1 |
<a href="monCV.html">Lien vers mon CV</a> |
| 2 |
<a href="travail/index.html">lien vers l'accueil du site professionnel</a> |
| 3 |
<a href="images/Maubeuge.jpg">lien vers l'image "Maubeuge".jpg</a> |
| 4 |
<a href="../index.html">lien vers l'accueil du site global</a> |
| 5 |
<a href="../styles/pourGalerieImages.css">lien vers la feuille de style pourGalerieImages.css</a> |
| 6 |
url(../travail/images/Photomaton.jpg) <- on est ici dans une feuille de style, la syntaxe est différente, comme nous le verrons la prochaine fois... |